Float
Properti float digunakan untuk mengatur bagaimana elemen HTML akan berinteraksi dengan elemen-elemen lain di sekitarnya, terutama dalam hal posisi dan tata letak. Ketika sebuah elemen diberi properti float, maka elemen tersebut akan diangkat dari aliran normal, Dua nilai umum yang dapat digunakan adalah left dan right, yang mengarahkan elemen untuk melayang ke sisi kiri atau kanan.
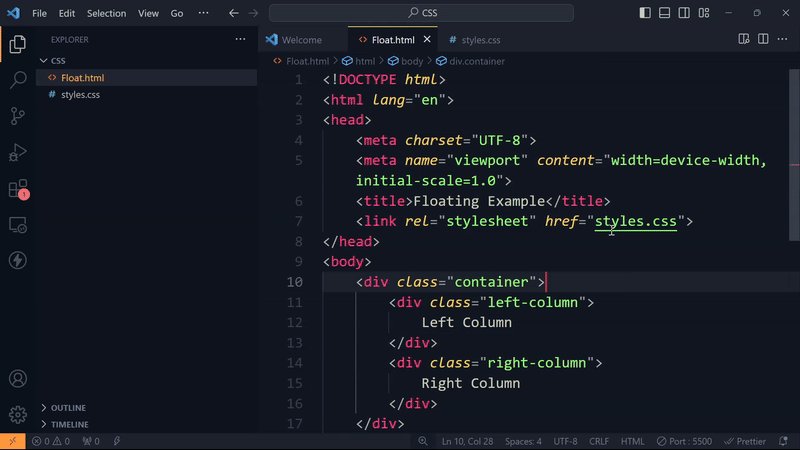
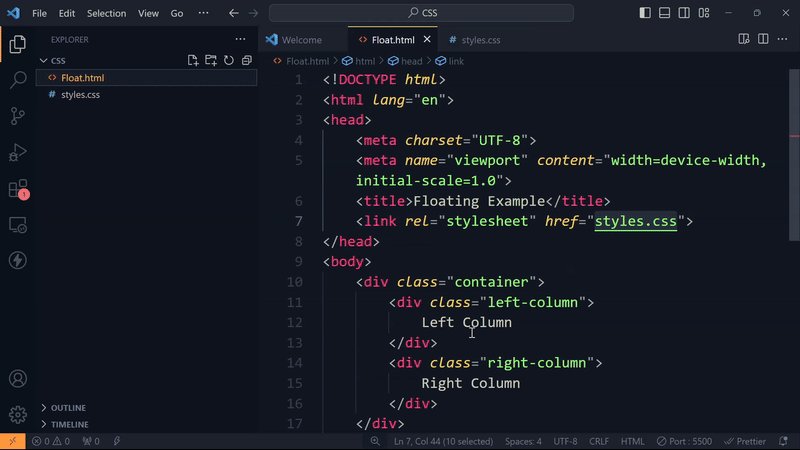
Code HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Floating Example</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<div class="left-column">
Left Column
</div>
<div class="right-column">
Right Column
</div>
</div>
</body>
</html>
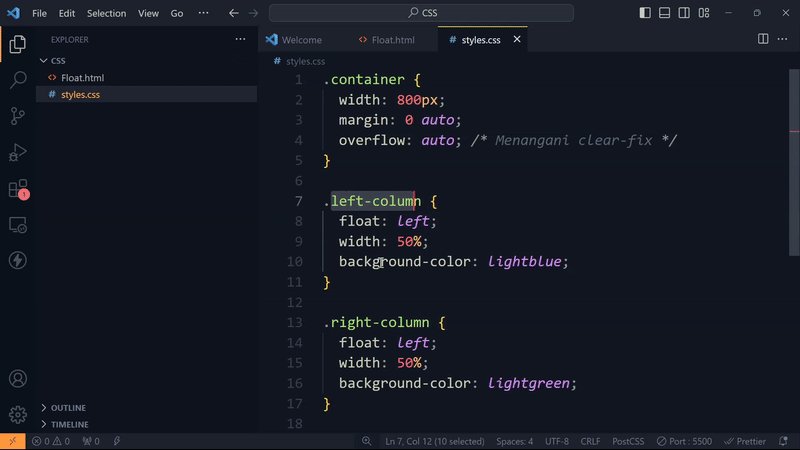
Code CSS
.container {
width: 800px;
margin: 0 auto;
overflow: auto; /* Menangani clear-fix */
}
.left-column {
float: left;
width: 50%;
background-color: lightblue;
}
.right-column {
float: left;
width: 50%;
background-color: lightgreen;
}
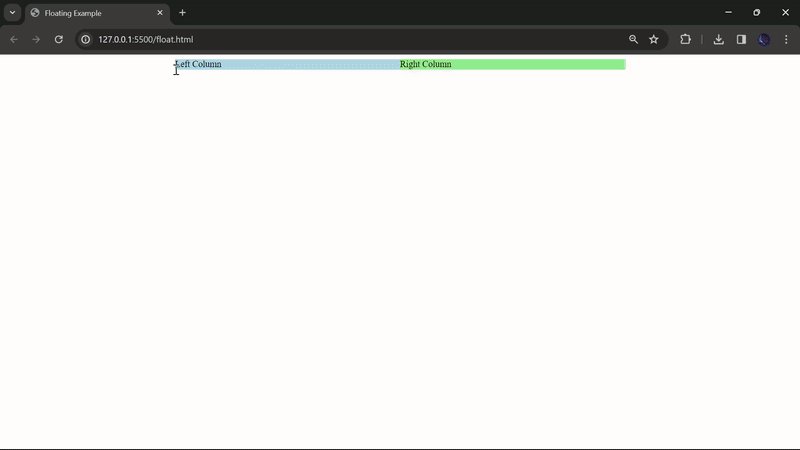
Hasil

Dalam penggunaan float, penting untuk memperhatikan efeknya terhadap aliran konten lainnya di halaman web. Float dapat menyebabkan elemen-elemen lainnya terdorong atau terdesak, sehingga penggunaan float perlu dipertimbangkan dengan cermat untuk mencapai tata letak yang diinginkan. Selain itu, float juga dapat menyebabkan elemen induknya kehilangan ketinggian (height collapse), yang memerlukan teknik clear-fix atau metode lain untuk mengatasi masalah ini.