Jika Anda ingin mengatur ukuran gambar secara langsung di HTML, menggunakan atribut width dan height pada tag <img> adalah pilihan yang sederhana. Namun, jika Anda membutuhkan lebih banyak kontrol dan fleksibilitas, menggunakan CSS atau editor gambar mungkin lebih tepat.
Untuk menetapkan posisi teks di HTML, Anda dapat menggunakan beberapa cara, tergantung pada kebutuhan dan desain halaman web Anda. Berikut adalah cara umum untuk menetapkan posisi teks di HTML
Elemen Block (misalnya, <div>): Anda dapat menggunakan elemen blok seperti <div> untuk menetapkan posisi teks. Anda dapat mengatur posisi teks di dalam elemen blok dengan menggunakan properti CSS seperti margin, padding, text-align, dan position.
Berikut contoh program yang di buat:
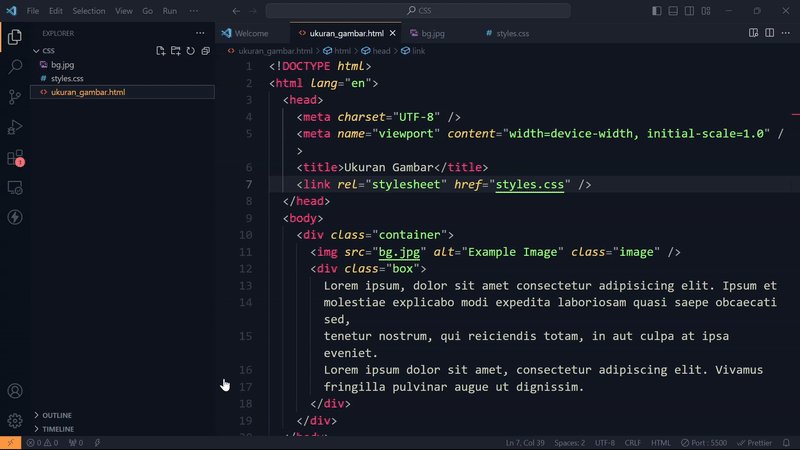
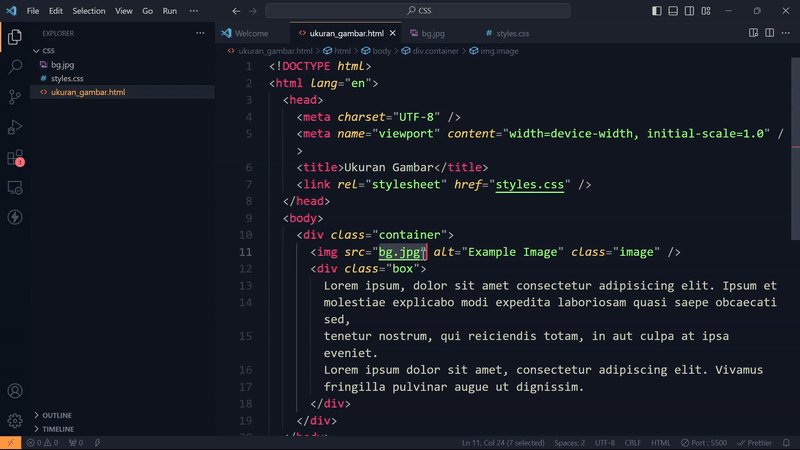
Code HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Ukuran Gambar</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="container">
<img src="bg.jpg" alt="Example Image" class="image" />
<div class="box">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ipsum et
molestiae explicabo modi expedita laboriosam quasi saepe obcaecati sed,
tenetur nostrum, qui reiciendis totam, in aut culpa at ipsa eveniet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus
fringilla pulvinar augue ut dignissim.
</div>
</div>
</body>
</html>
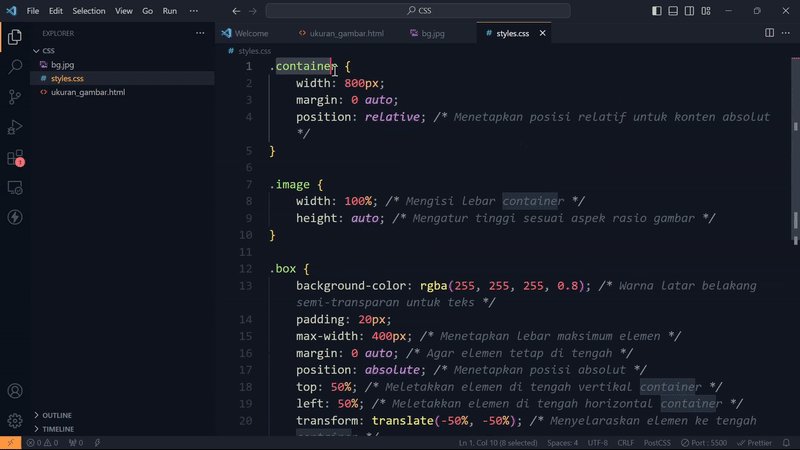
Code CSS
.container {
width: 800px;
margin: 0 auto;
position: relative; /* Menetapkan posisi relatif untuk konten absolut */
}
.image {
width: 100%; /* Mengisi lebar container */
height: auto; /* Mengatur tinggi sesuai aspek rasio gambar */
}
.box {
background-color: rgba(255, 255, 255, 0.8); /* Warna latar belakang semi-transparan untuk teks */
padding: 20px;
max-width: 400px; /* Menetapkan lebar maksimum elemen */
margin: 0 auto; /* Agar elemen tetap di tengah */
position: absolute; /* Menetapkan posisi absolut */
top: 50%; /* Meletakkan elemen di tengah vertikal container */
left: 50%; /* Meletakkan elemen di tengah horizontal container */
transform: translate(-50%, -50%); /* Menyelaraskan elemen ke tengah container */
}
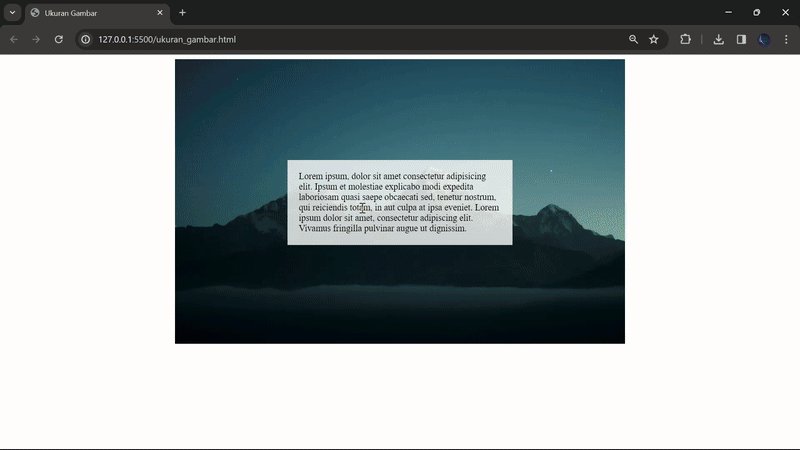
Hasil