1. Width (Lebar):
Digunakan untuk mengatur lebar elemen HTML, untuk menetapkan nilai lebar dalam piksel (px), persentase (%), atau nilai lainnya yang didukung oleh CSS.
2. Height (Tinggi):
Digunakan untuk mengatur tinggi elemen HTML, untuk menetapkan nilai tinggi dalam piksel (px), persentase (%), atau nilai lainnya yang didukung oleh CSS.
Dalam CSS, ada beberapa properti yang menggunakan kata kunci "max" dan "min" untuk menetapkan nilai maksimum dan minimum. Berikut adalah beberapa properti CSS yang umum menggunakan kata kunci "max" dan "min" berikut penjelasannya:
1. max-width:
Properti ini digunakan untuk menetapkan lebar maksimum elemen. Elemen tidak akan melebihi lebar yang ditentukan, bahkan jika lebar kontennya melebihi nilai yang ditentukan.
2. max-height:
Properti ini digunakan untuk menetapkan tinggi maksimum elemen. Elemen tidak akan melebihi tinggi yang ditentukan, bahkan jika tinggi kontennya melebihi nilai yang ditentukan.
3. min-width:
Properti ini digunakan untuk menetapkan lebar minimum untuk suatu elemen HTML, Ini memastikan bahwa elemen tidak akan menjadi lebih kecil dari nilai minimum yang ditetapkan, bahkan jika konten di dalamnya lebih kecil dari nilai tersebut.
4. min-height:
Properti ini digunakan untuk menetapkan tinggi minimum untuk suatu elemen HTML, Ini memastikan bahwa elemen tidak akan menjadi lebih kecil dari nilai minimum yang ditetapkan, bahkan jika konten di dalamnya lebih kecil dari nilai tersebut.
Berikut contoh Program:
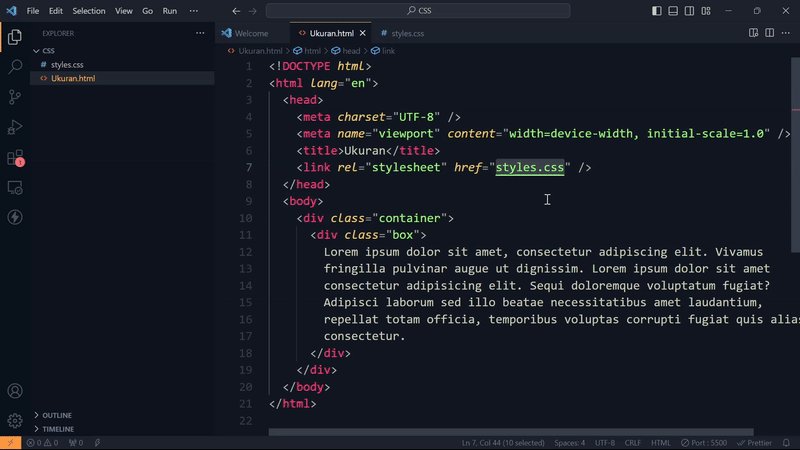
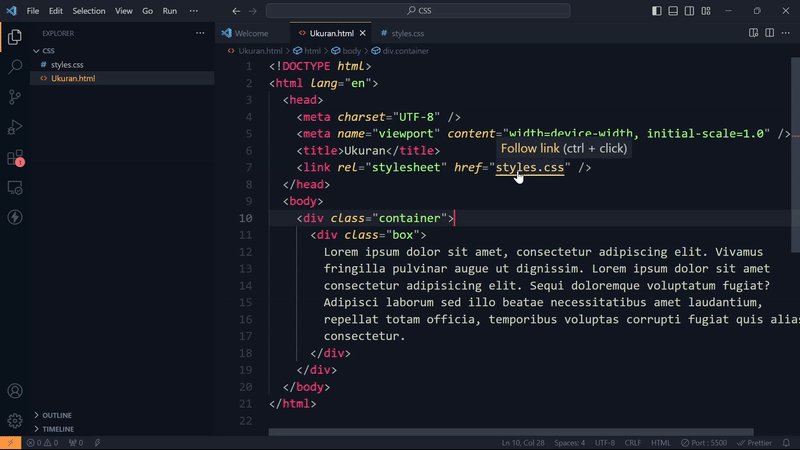
Code HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Ukuran</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="container">
<div class="box">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus
fringilla pulvinar augue ut dignissim. Lorem ipsum dolor sit amet
consectetur adipisicing elit. Sequi doloremque voluptatum fugiat?
Adipisci laborum sed illo beatae necessitatibus amet laudantium,
repellat totam officia, temporibus voluptas corrupti fugiat quis alias
consectetur.
</div>
</div>
</body>
</html>
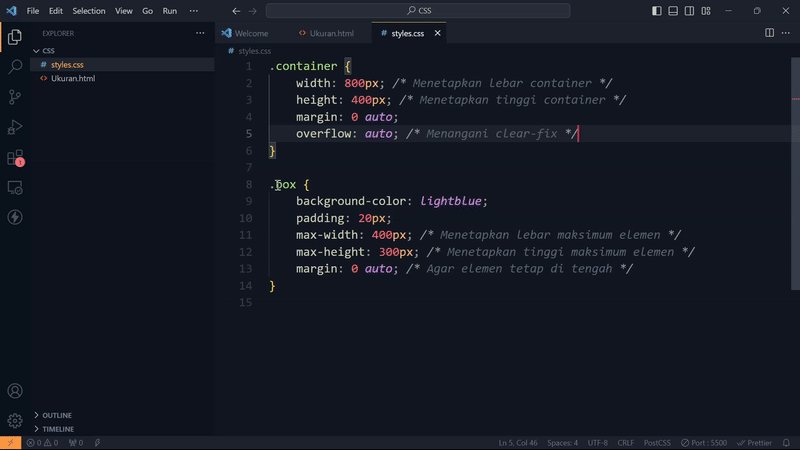
Code CSS:
.container {
width: 800px; /* Menetapkan lebar container */
height: 400px; /* Menetapkan tinggi container */
margin: 0 auto;
overflow: auto; /* Menangani clear-fix */
}
.box {
background-color: lightblue;
padding: 20px;
max-width: 400px; /* Menetapkan lebar maksimum elemen */
max-height: 300px; /* Menetapkan tinggi maksimum elemen */
margin: 0 auto; /* Agar elemen tetap di tengah */
}
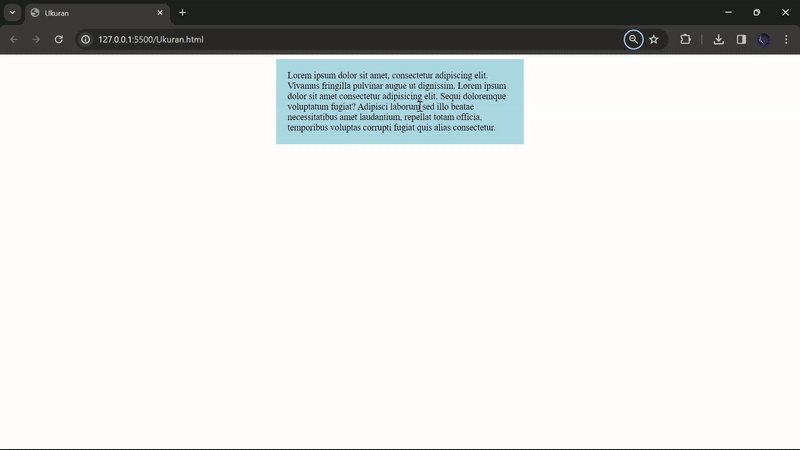
Hasil