Penggunaan CSS Pada HTML
1. Internal CSS
Internal CSS adalah kode CSS yang ditulis di dalam tag <style>. Intarnal CSS juga dikenal dengan sebutan Embeded CSS. Tag <style> bisa ditulis di dalam tag <head>, bisa juga ditulis di dalam tag <body>. Namun kebanyakan orang menulisnya di dalam <head>.
Code :
<!DOCTYPE html>
<html>
<head>
<title>Contoh Internal CSS</title>
<!-- penulisan internal css dalam tag head -->
<style type="text/css">
p {
font-family: serif;
line-height: 1.75em;
font-size: 18px;
}
i {
font-family: sans-serif;
color: orange;
}
</style>
</head>
<body>
<!-- penulisan internal css dalam tag body -->
<style type="text/css">
h2 {
font-family: sans-serif;
color: #333;
}
</style>
<h2>Ini judul artikel</h2>
<p>
Ini adalah paragraf yang memuat isi artikel. Paragraf ini hanya untuk
percobaan saja. Percobaan untuk mendemokan <i>internal css</i>. Seperti
namanya, <i>inline CSS</i> adalah kode CSS yang ditulis langsung dalam
file HTML.
</p>
</body>
</html>
2. Inline CSS
Inline CSS adalah kode CSS yang ditulis langsung pada atribut style di elemen HTML. Kode CSS ditulis langsung tanpa menggunakan kurung kurawal{ ... }. Kemudian properti tetap dipisah dengan titik koma.
Code :
<!DOCTYPE html>
<html>
<head>
<title>Contoh Inline CSS</title>
</head>
<body>
<h2 style="color: red; font-family: sans">Ini judul artikel</h2>
<p style="color: maroon">
Ini adalah paragraf yang memuat isi artikel. Paragraf ini hanya untuk
percobaan saja. Percobaan untuk mendemokan <i>internal css</i>. Seperti
namanya, <i>inline CSS</i> adalah kode CSS yang ditulis langsung dalam
file HTML.
</p>
</body>
</html>
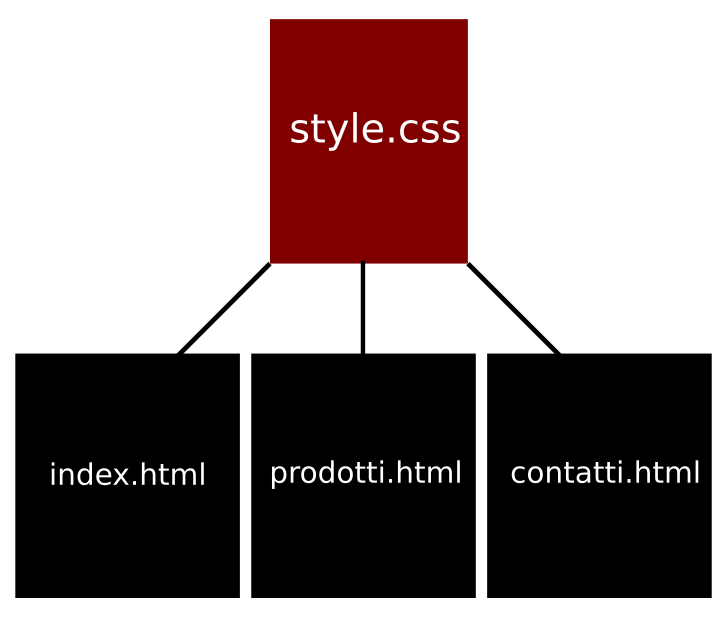
3. Eksternal CSS
Eksternal CSS adalah kode CSS yang ditulis terpisah dengan kode HTML. Eksternal CSS ditulis di dalam file khusus yang berekstensi .css.

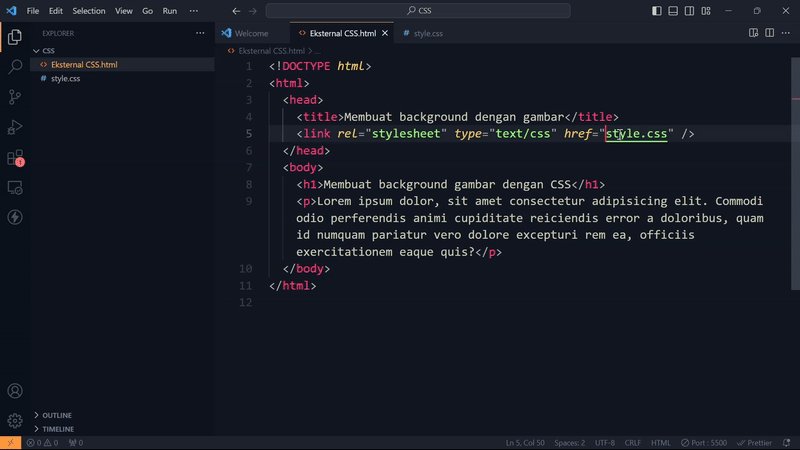
Untuk menggunakan CSS ini, kita harus menghubungkannya dengan HTML. yaitu dengan kita menambahkan tag <link> didalam tag <head>
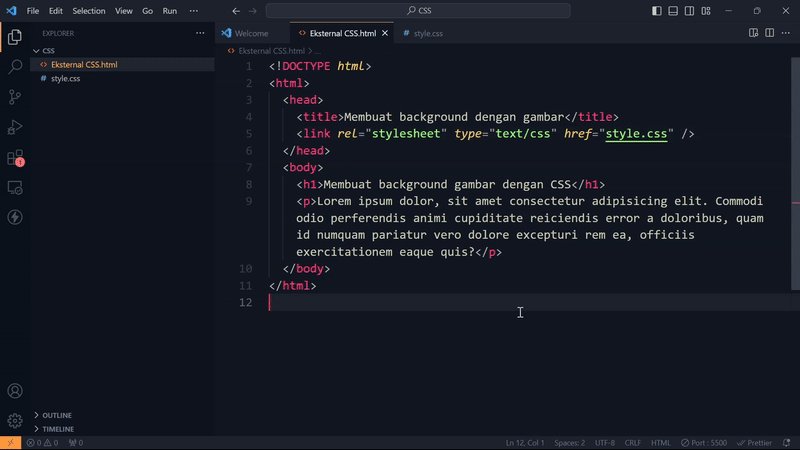
Code HTML
<!DOCTYPE html>
<html>
<head>
<title>Eksternal CSS</title>
<link rel="stylesheet" type="text/css" href="styles.css" />
</head>
<body>
<h1>Membuat background gambar dengan CSS</h1>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Commodi odio perferendis animi cupiditate reiciendis error a doloribus, quam id numquam pariatur vero dolore excepturi rem ea, officiis exercitationem eaque quis?</p>
</body>
</html>
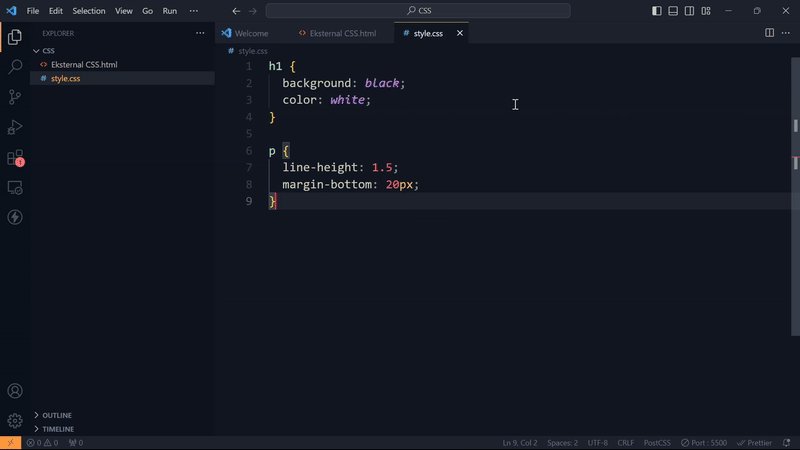
Code CSS
h1 {
background: black;
color: white;
}
p {
line-height: 1.5;
margin-bottom: 20px;
}
catatan: nama file pada css harus sama dengan yang berada di html pada tang <link> di herf yaitu styles.css
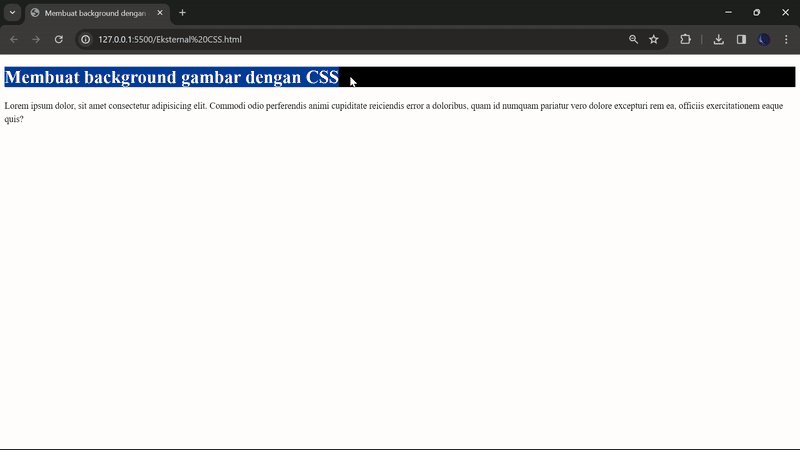
Hasil

Tanpa menggunakan CSS, kita tidak mungkin akan bisa membuat web berdasarkan desain yang ditentukan desainer, Karena itu, belajar CSS sangatlah penting.