FAVICON
Saat kita membuka website seperti Google, Facebook atau yang lainnya, biasanya pada bagian tab Web Browser, terdapat logo perusahaannya
Bagaimana cara membuatnya?
Itu adalah fitur Favicon di HTML Untuk membuat favicon, kita bisa menggunakan tag link pada bagian head, dimana dalam link kita perlu menggunakan atribut rel=”icon” dan href menuju lokasi gambar icon, Gambar icon bisa file berupa ico, png, jpg, svg atau gif.
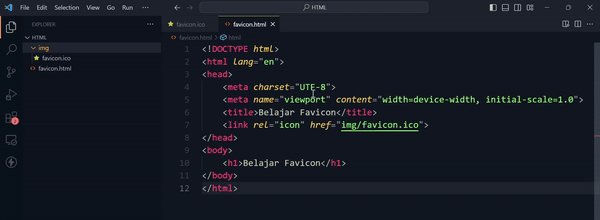
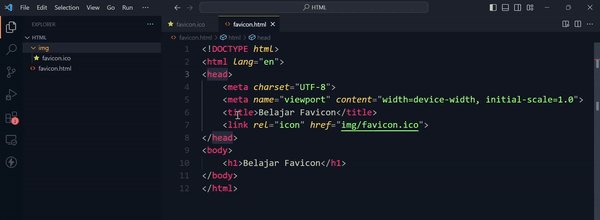
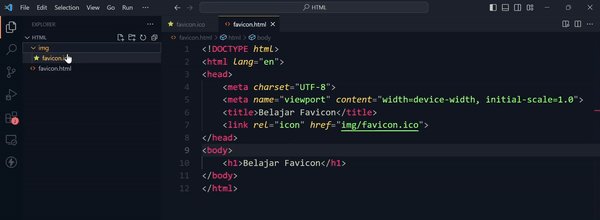
code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Favicon</title>
<link rel="icon" href="img/favicon.ico">
</head>
<body>
<h1>Belajar Favicon</h1>
</body>
</html>
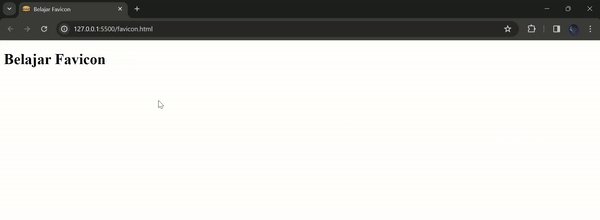
Hasil

Dengan menggunakan favicon secara efektif, situs web dapat meningkatkan kesan visual, memperkuat merek, dan menyediakan pengalaman pengguna yang lebih baik dan mudah diingat.