1. Video
Selain gambar, HTML juga mendukung untuk menampilkan video di halaman web yang kita buat. Namun perlu diperhatikan, tidak semua jenis video bisa dijalankan oleh Web Browser. Biasanya format video yang banyak digunakan adalah mp4, webm atau ogg. Untuk menampilkan video, kita bisa menggunakan tag <video>
Tag video memiliki banyak atribut, seperti width untuk ukuran lebar video, height untuk ukuran tinggi video, controls untuk menampilkan kontrol video, autoplay agar video otomatis berjalan. Untuk menampilkan video, kita bisa gunakan tag <source> .
Code
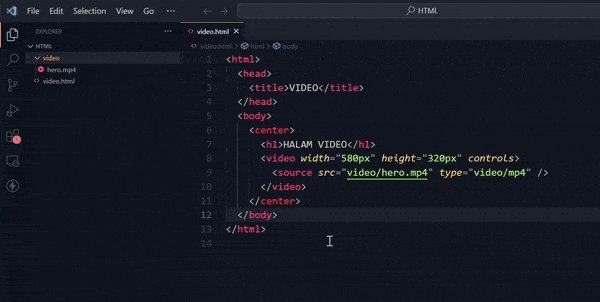
<html>
<head>
<title>VIDEO</title>
</head>
<body>
<center>
<h1>HALAM VIDEO</h1>
<video width="580px" height="320px" controls>
<source src="video/hero.mp4" type="video/mp4" />
</video>
</center>
</body>
</html>
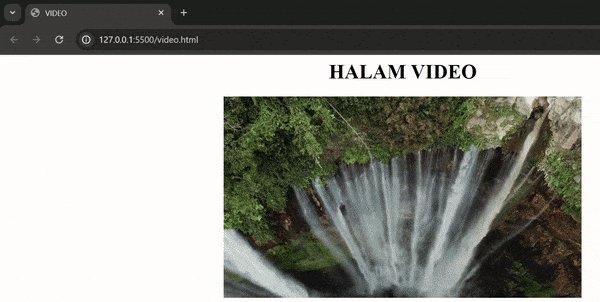
Hasil

2. Musik
Tag <audio> adalah tag untuk membuat audio player. Lalu kita bisa memberikan file audio yang akan diputar dengan tag <source>. Pada atribut src, kita menulis langsung nama file audio yang akan diputar.
Code
<html>
<head>
<title>Musik</title>
</head>
<body>
<center>
<h2>Musik</h2>
<audio controls>
<source src="musik/Music1.mp3" type="audio/mp3" />
</audio>
</center>
</body>
</html>
Hasil

Dengan menggunakan elemen <video> dan <audio>, Anda dapat dengan mudah menyematkan konten multimedia ke dalam halaman web Anda dan memberikan pengguna pengalaman yang lebih interaktif.