Tag HTML
Tag dalam HTML adalah elemen-elemen markup yang digunakan untuk menandai dan mendefinisikan struktur dari suatu dokumen HTML. Setiap tag memiliki tanda pembuka dan tanda penutup yang mengelilingi kontennya. Beberapa tag juga bersifat self-closing, artinya mereka tidak memerlukan tag penutup terpisah. Tag-tag ini membentuk kerangka dasar dari sebuah halaman web.
Berikut adalah contoh penjelasan dan contoh program sederhana menggunakan beberapa tag HTML:
1. Tag Paragraf (<p>):
Digunakan untuk menandai blok teks sebagai paragraf.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>Ini adalah paragraf teks yang terletak di dalam tag <p>.</p>
</body>
</html>
Hasil:

2. Tag Tautan (<a>):
Digunakan untuk membuat tautan atau hyperlink.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://www.youtube.com/">Link youtube</a>
</body>
</html>
Hasil:

3. Tag Gambar (<img>):
Digunakan untuk menyisipkan gambar ke dalam halaman.
catatan:
gambar harus berada di satu folder yang sama dengan file, apa bila gambar di dalam folder, kamu harus memanggil foldernya ter lebih dahulu baru file gambarnya, dan nama gambar harus sama dengan nama gambar yang di panggil di program.
Code:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="gambar.jpeg" alt="Deskripsi gambar">
<img src="img/gambar2.jpeg" alt="Deskripsi gambar2">
</body>
</html>
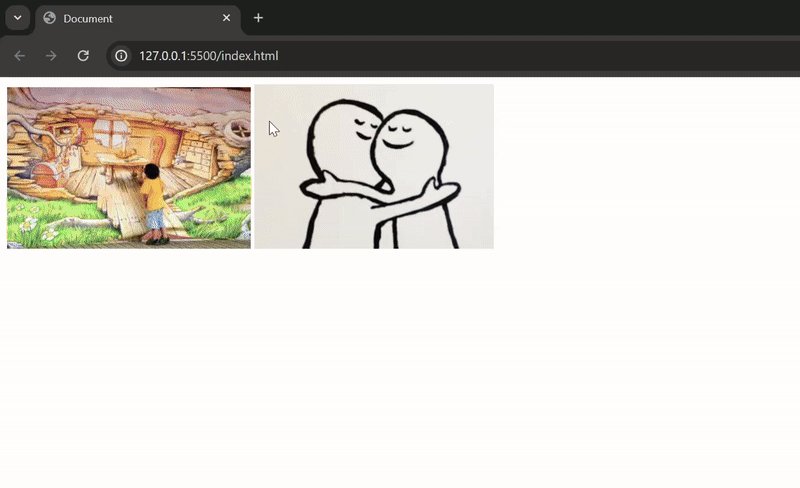
Hasil:

4. Tag Heading (<h1>, <h2>, <h3>, <h4>, <h5>, <h6>):
Digunakan untuk menandai tingkat heading atau judul.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>judul</h1>
<h2>judul</h2>
<h3>judul</h3>
<h4>judul</h4>
<h5>judul</h5>
<h6>judul</h6>
</body>
</html>
Hasil:

5. Tag Formulir (<form>, <input>, <button>):
Digunakan untuk membuat formulir dengan input dan tombol.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<form action="/proses-formulir" method="post">
<label for="username">Username:</label>
<input
type="text"
id="username"
name="username"
placeholder="Masukkan nama pengguna"
/>
<button type="submit">Kirim</button>
</form>
</body>
</html>
Hasil:

6. Tag Tabel (<table>, <tr>, <th>, <td>):
Digunakan untuk membuat tabel dengan baris, kolom header, dan sel data.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<table>
<tr>
<th>Nama</th>
<th>Usia</th>
</tr>
<tr>
<td>Jono</td>
<td>20</td>
</tr>
</table>
</body>
</html>
Hasil:

Tag-tag ini hanya sebagian kecil dari banyak tag HTML yang tersedia untuk membuat halaman web yang kompleks dan interaktif. Setiap tag memiliki fungsi dan penggunaannya masing-masing dalam membangun struktur dan tampilan halaman web.