Struktur data HTML
Struktur data HTML (Hypertext Markup Language) merujuk pada cara elemen-elemen HTML disusun untuk membentuk halaman web. Struktur ini memberikan kerangka dasar yang memungkinkan browser untuk memahami dan menampilkan konten dengan benar.
Elemen HTML Dasar:
-
<!DOCTYPE html>: Mendeklarasikan tipe dan versi dokumen HTML yang digunakan (HTML5). -
<html lang="id">: Elemen utama dokumen HTML. Atribut lang menentukan bahasa dokumen. - Setiap halaman HTML dimulai dengan tag
<html>sebagai elemen root. Di dalamnya, kita memiliki dua bagian utama:<head>dan<body>. -
<head>berisi informasi seperti meta, judul, karakter set, dan link, Tag<title>di dalam<head>menentukan judul halaman yang akan ditampilkan di bilah judul browser. -
<body>berisi konten sebenarnya yang akan ditampilkan di halaman web.
cara pembuatan file HTML:
1. Buka Text Editor:
Buka Teks Editor pada komputer Anda. Anda dapat menggunakan editor teks sederhana seperti Notepad di Windows, TextEdit di Mac, atau Visual Studio Code, Sublime Text, Atom, atau editor teks lainnya yang lebih canggih.
2. Mulai Kode HTML:
Mulailah menulis kode HTML dasar. Gunakan tag ,
, dan untuk membentuk struktur dasar. lalu menambahkan elemen-elemen seperti <title> di dalam dan elemen-elemen konten di dalam .<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Struktur data HTML</title>
</head>
<body>
<!-- Konten HTML Anda diletakkan di sini -->
</body>
</html>
3. Tambahkan Konten HTML:
Tambahkan elemen-elemen HTML sesuai dengan kebutuhan halaman Anda. Ini bisa mencakup teks, gambar, formulir, atau elemen-elemen HTML lainnya.
<body>
<h1>Selamat Datang!</h1>
<p>Ini adalah halaman web sederhana.</p>
</body>
4. Simpan File:
Simpan file dengan ekstensi .html Misalnya, Anda dapat menyimpannya dengan nama index.html Pastikan bahwa jenis file yang dipilih adalah "All Files" atau "Semua File" saat menyimpan, sehingga ekstensi .html dapat ditambahkan.

5. Buka File di Browser:
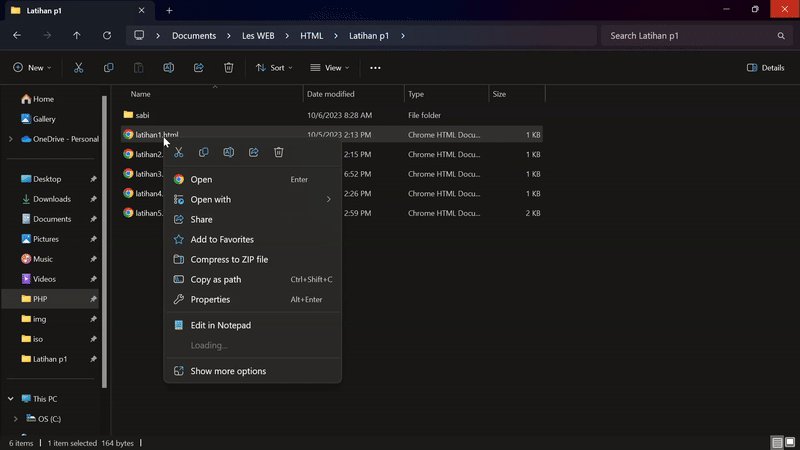
Buka file HTML yang baru dibuat menggunakan browser web seperti Google Chrome, Mozilla Firefox, Safari, atau browser lainnya. Caranya, cukup klik kanan pada file HTML dan pilih "Open with" untuk memilih browser.

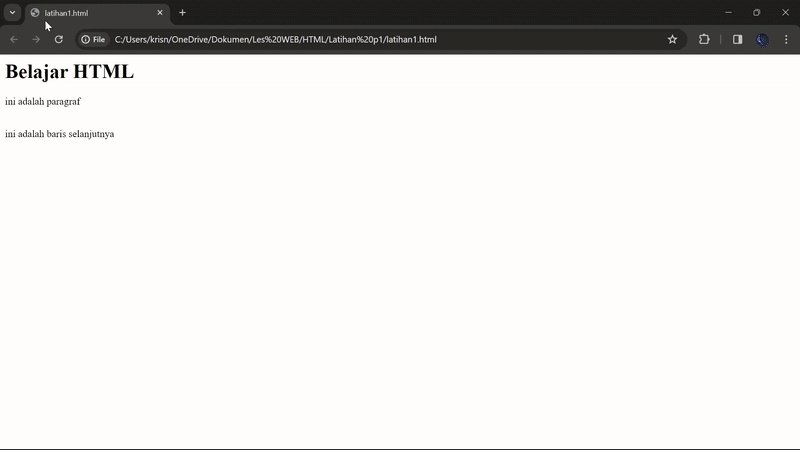
Dengan mengikuti langkah-langkah diatas, kalian dapat membuat file HTML sederhana dan melihat hasilnya di browser. kalian dapat terus mengembangkan keterampilan HTML Anda dan menambahkan elemen-elemen atau gaya CSS sesuai kebutuhan proyek Anda.