Fieldset
Tag html yang satu ini digunakan untuk memudahkan kita dalam pembuatan suatu form, biasa nya dalam pengisian form yang memiliki banyak field akan lebih mudah bila kita memetakan field tersebut kedalam beberapa segment dan juga Biasanya, tag <fieldset> digunakan bersama dengan tag <legend> yang berfungsi sebagai judul atau keterangan untuk grup elemen formulir tersebut.
Label
<label> dalam HTML digunakan untuk membuat label terkait dengan elemen formulir, seperti elemen <input>, <select>, <textarea>,
Label ini biasanya digunakan untuk memberikan deskripsi singkat tentang apa yang diharapkan dari pengguna untuk diisi dalam bidang formulir tertentu
Nilai dari atribut for harus sesuai dengan nilai atribut id dari elemen formulir yang terkait.
Textarea
Tag <textarea> dalam HTML digunakan untuk membuat area teks multi-baris di dalam formulir, di mana pengguna dapat memasukkan teks dengan lebih dari satu baris. Area teks ini berguna ketika pengguna diharapkan untuk memasukkan sejumlah teks yang lebih panjang, seperti komentar, pesan, atau catatan.
Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Bedah Program</title>
</head>
<body>
<h1>Formulir</h1>
<form>
<fieldset>
<legend>Informasi Pribadi:</legend>
<label for="nama">Nama:</label><br />
<input type="text" id="nama" name="nama" /><br /><br />
<label for="age">Umur:</label><br />
<input type="number" id="age" name="age" value="30" min="18" max="100"/><br /><br />
<label for="birthdate">Tanggal Lahir:</label><br />
<input type="date" id="birthdate" name="birthdate" /><br /><br />
<label for="email">Email:</label><br />
<input type="email" id="email" name="email" /><br /><br />
<label for="telepon">Telepon:</label><br />
<input type="tel" id="telepon" name="telepon" /><br /><br />
</fieldset>
<fieldset>
<legend>Pilihan Pengiriman:</legend>
<input type="radio" id="reguler" name="pengiriman" value="reguler" />
<label for="reguler">Reguler</label><br />
<input type="radio" id="cepat" name="pengiriman" value="cepat" />
<label for="cepat">Cepat</label><br /><br />
<label for="file">Pilih Gabar:</label>
<input type="file" id="file" name="file" accept="image/*" /><br /><br />
<label for="alamat">Alamat:</label><br />
<textarea id="alamat" name="alamat" rows="4" cols="50"></textarea
><br /><br />
</fieldset>
<br />
<input type="submit" value="Kirim" />
</form>
</body>
</html>
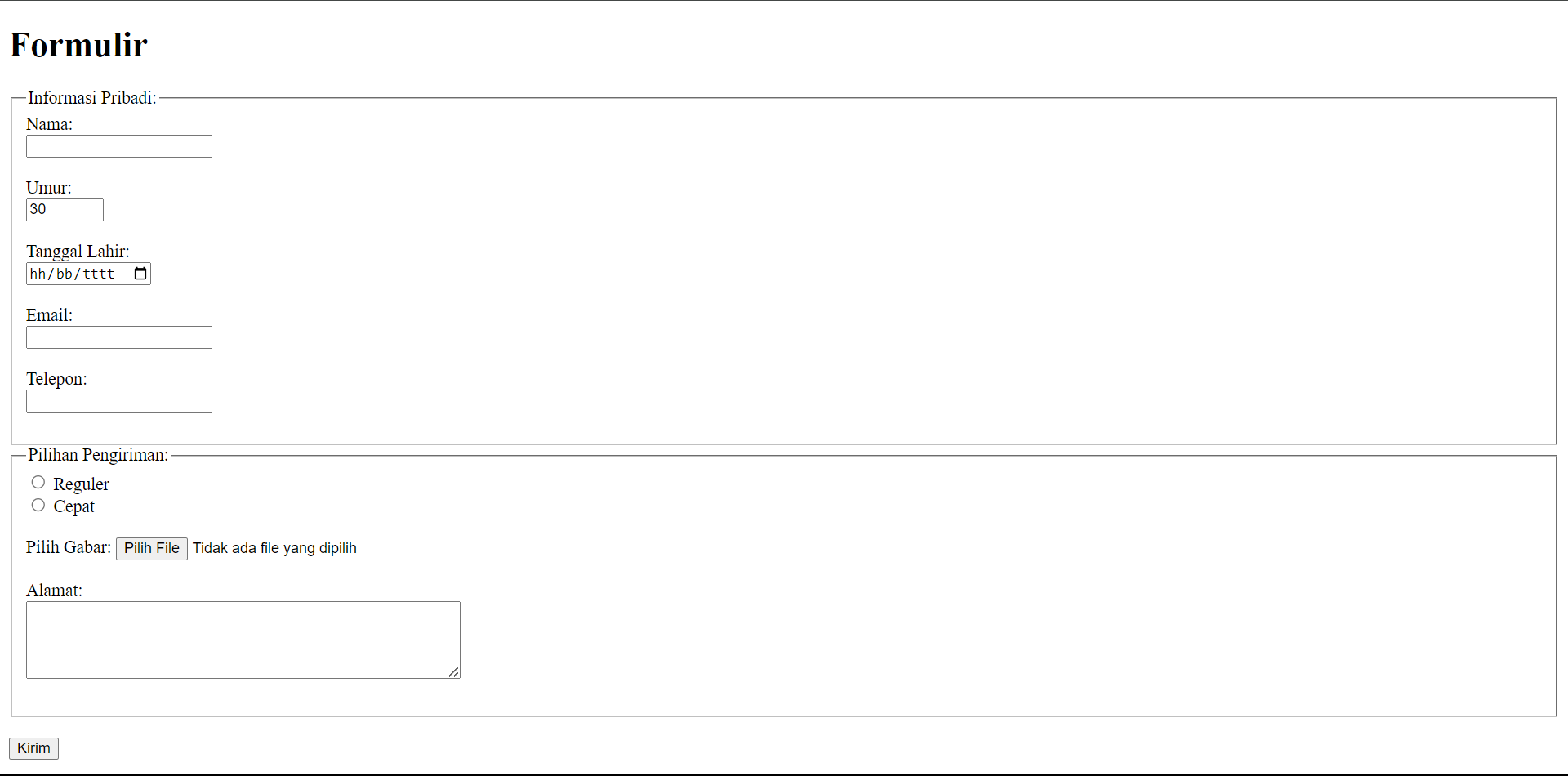
Hasil